How do Google Core Web Vitals impact SEO?

The Google search core algorithm now incorporates Core Web Vitals SEO, a new set of page experience measures, which may have an impact on how well-performing websites rank.
Google created the Core Web Vitals idea with the understanding that users are more likely to convert on websites that provide an excellent user experience.
Your website’s core web vitals score can be raised by applying technical SEO, which will result in higher-quality search results for your website. This implies that websites with higher search ranks than those with lower core web vital scores have better core web vital scores.
The fundamental web vitals of your website are influenced by a number of technical aspects and often need to be modified at the code level by a web developer to increase efficiency and comply with Google’s page experience algorithms.
We can assist you in learning fundamental web critical metrics and why Google cares for each of these metrics as search signals even if you are not a website developer.
What are Core Web Vitals?
Core Web Vital ranking factors are a quantifiable technique to enhance your website pages’ overall user experience. They consist of a group of certain elements that Google regards as essential to the basic user experience of a website.
Each basic web essential reflects a different aspect of the user experience and can be measured in a way that simulates how users actually interact with the web. This is due to the fact that they are now significant “page experience” ranking criteria used by Google core web vitals updates.
Core Web Vitals comprises three specific measurements that are page speed, stability, and user interactivity.
- First Input Delay (“FID”)
- Cumulative Layout Shift (“CLS”)
- Largest Contentful Paint (“LCP”)
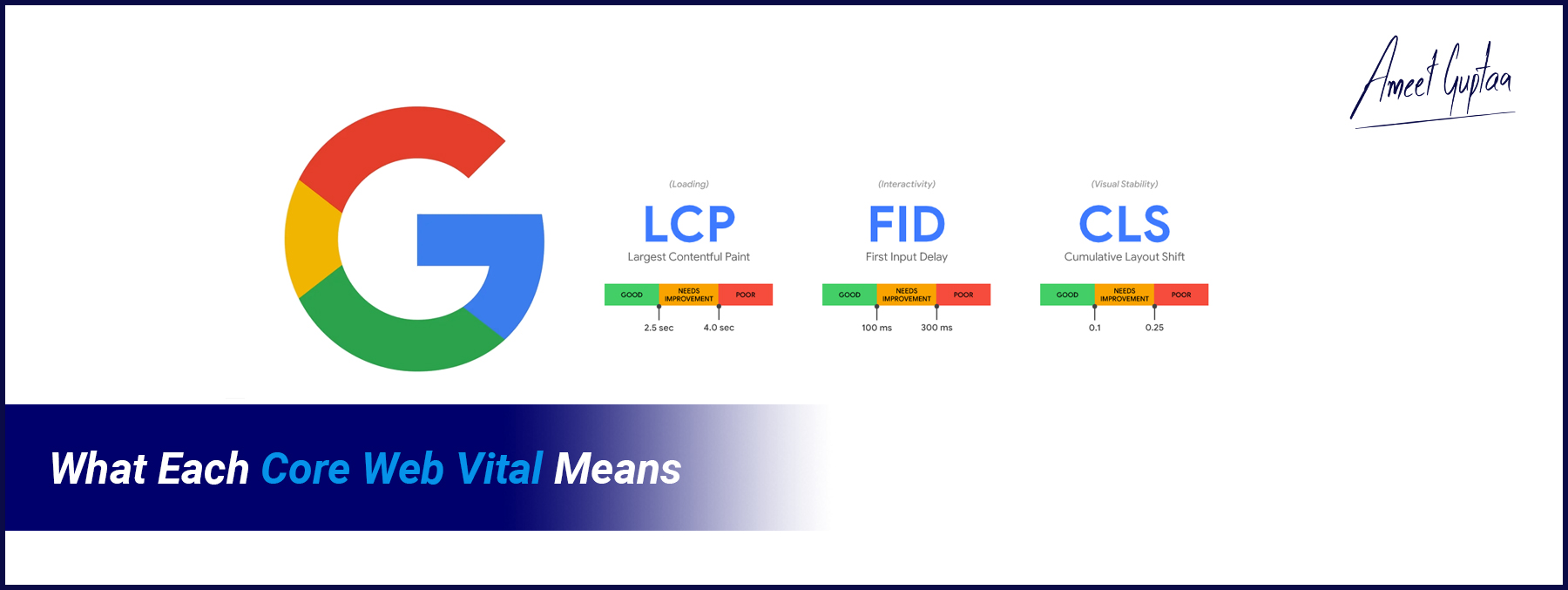
What Each Core Web Vital Means?

As a website proprietor, you should comprehend how each essential web measure sheds light on the caliber of the user experience on your website. These sites may have a variety of formats and contents, therefore evaluating and enhancing the core web essential scores can help you boost your search engine results and enhance the user experience to raise conversion rates.
First Input Delay (FID)
The amount of time it takes a user to engage with your page is measured by the First Input Delay. It gauges how long it takes for a user to interact with the material on your web page once it has loaded.
FID formally monitors how long it takes for a specific event to occur on your website. Thus, it may be thought of simply as a page speed rating for your website pages. FID, however, goes a step farther than page speed and calculates how long it takes for people to complete a task on your website.
The scores of FID are broken into three categories.
- Good – When the time taken is less than 100 ms.
- Needs Improvement – When the time taken is above 100 ms, but less than 300 ms.
- Poor – When the score gets longer than 300 ms.
Cumulative Layout Shift (CLS)
When a page loads and reaches visual stability, the cumulative layout shift evaluates how stable the page is. Given the difficulties with screen size on mobile versions of websites, CLS core web vitals is a mobile-centric core web essential metric.
When a user finds it difficult to interact with the material on smaller mobile screens, CLS explicitly examines the moving of page items on the screen.
Ads, pictures, and other layout components are a few of the frequently occurring causes of moving screens. You will therefore receive a high CLS, which is detrimental for your website score; if the items on your web page move around a much when the page loads.
CLS scores are also broken into three categories:
- Good – A good CLS score is less than 0.1.
- Needs Improvement – When your page’s CLS score is below 0.25 but above 0.1.
- Poor – When your page’s CLS score is above 0.25.
Largest Contentful Paint (LCP)
The time it takes for a page to load from the perspective of a real user is referred to as the longest contentful paint or lcp core web vitals.
It counts how long it takes after clicking a link for the web page’s content to appear on the screen. It gauges how long it takes for the largest piece of on-screen content, such as an image, graphic, or video, to load.
The largest contentful paint is sped down into three categories:
- Good – When the largest content element loads in under 2.5 seconds.
- Needs Improvement – When the content element takes longer than 2.5 seconds but below 4 seconds to load.
- Poor – When the largest content element takes longer than 4 seconds.
How do Core Web Vitals affect SEO?
The crucial components of Google’s user experience evaluation are known as Core Web Vitals SEO ranking; these elements are coupled with other elements to provide an overall user experience score.
To stay relevant under the new ranking criteria of the Google algorithm, it is crucial to enhance the user experience by speeding up and streamlining the content of your website.
The speed at which your information loads for the user is directly related to your search ranking in the Google search engine, making it even more crucial to have a great SEO. You can gain ground in your search engine optimization efforts by improving fundamental web metrics.
Conclusion:
Core web vitals are crucial measures of how easily users can access your website because user experience influences CTR and engagement levels. You must therefore pay attention to these crucial ranking elements if you want to keep your website’s position high in the search results.
If you want to learn and grow in SEO, we provide SEO training from basic to advanced levels. Contact us or schedule a call with us for further queries.